サイトデザインをリニューアルしました。
こんにちは、かなはしもとです。
このブログを続けてきてもう10年近くになりますが、このたびサイトデザインをリニューアルしました。
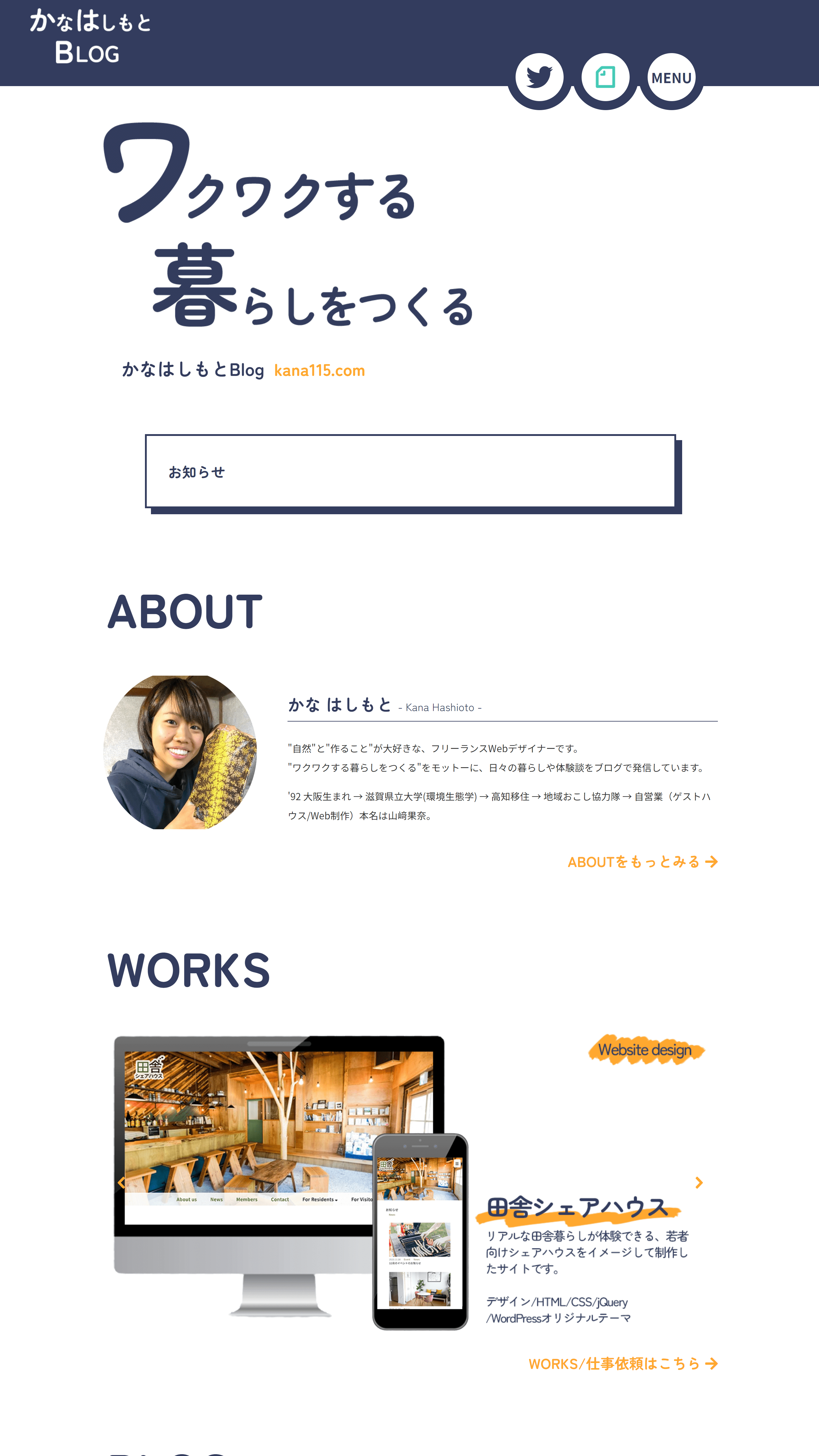
ネイビーを基調としたシンプルなデザインです。内容はこれまでと変わらず、田舎暮らしや旅など自分が経験したことを元に、ワクワクを届けられるような記事を書いていきます。

リニューアルの経緯
サイトデザインをリニューアルするに至ったきっかけは、プログラミングスクールのテックアカデミーを受講したことでした。
テックアカデミーではさまざまなコースがあり、自分もいくつかのコースを受講したのですが、その中にWordPressコースもありました。ここで、オリジナルテンプレートの作り方を学んだので、練習も兼ねてブログのテーマを一から作成することにしました。
以前のデザインはテーマカスタマイズ
ちなみに以前は、無料テーマのLightningの子テーマを作り、カスタマイズして使っていました。全体のデザインも、白と黒が基調のシンプルなものでした。
Lightningのテーマも使いやすく気に入ってはいたのですが、一から組み立てるオリジナルテーマは、技術次第で自由自在にデザインできるのでこちらも楽しいですね。
オリジナルテーマの制作期間
デザインの構想は前々からあって、ノートに書き溜めていました。
テーマもシンプルで、自分の頭の中でイメージも固まっていたため、デザインカンプは作らずノートに書いたワイヤーフレームを元にコーデイングしていきました。
テックアカデミーの課題として作った1サイトと、お仕事で作った1サイトの経験があったため、制作はスムーズ。
丸2日間でコーディング、サーバーUP、公開ができました!
デザインについて
サイト構成
サイト構成は、わかりやすさを意識して項目を少なくまとめました。
- Home(トップページ)
- About(自己紹介)
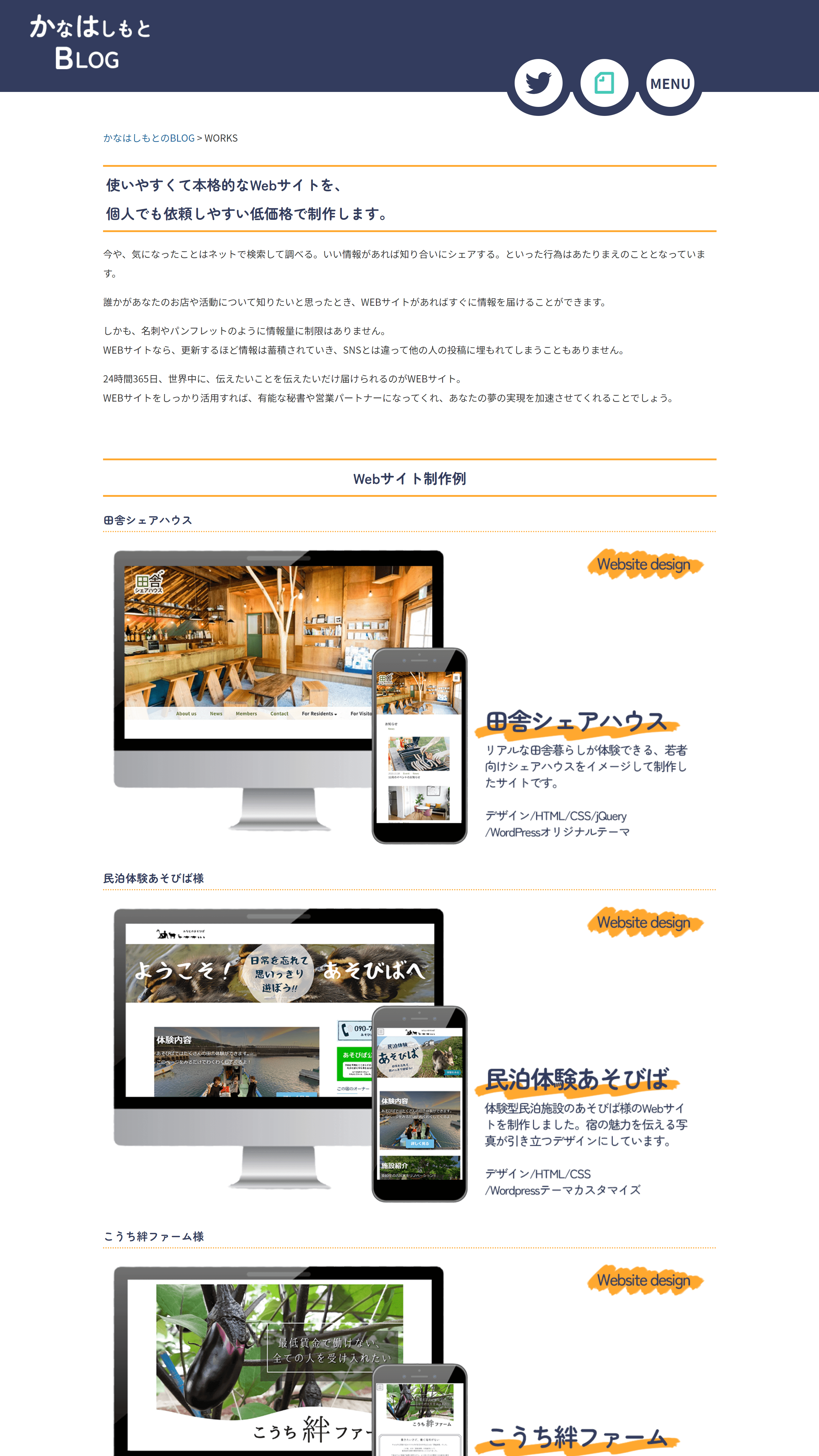
- Works(制作物&LP)
- Blog(記事一覧)
- Contact(お問合せ)
配色
ベーシックだけど親しみやすいネイビーをメインカラーとして、補色のオレンジっぽい黄色をアクセントカラーとしました。
雑記ブログということもあり、扱うテーマはさまざまです。また、このサイトを通じてお仕事依頼も受け付けているので、だれでも親しみやすく安心感がありつつも、どこか明るく楽しくなるような雰囲気の配色にしています。
リンクの色は定番の青色ですが、サイトカラーになじむよう色味を調整しています。
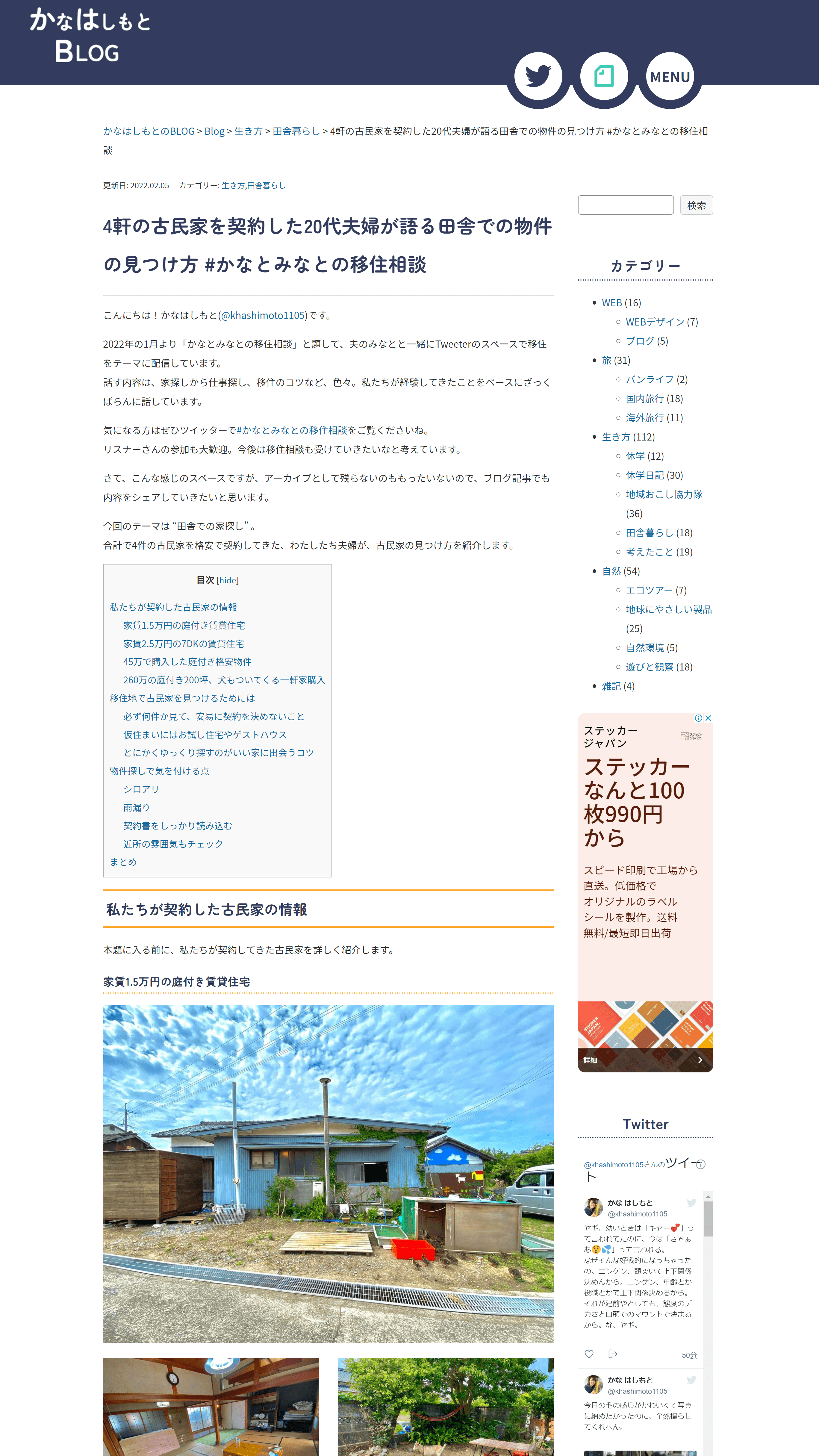
見出しデザイン
柔らかなフォントと、アクセントカラーを効かせた見出しです。装飾がごちゃごちゃしすぎないよう気をつけました。
デザイン例
クリックすると拡大できます。
さいごに
AboutページやWorksページは、内容をもっと作りこみたいところではありますが、ひとまず完成です。
デザインだけでなく、ブログの内容の方もどんどん充実させていきたいと思うので、これからもよろしくお願いします。
WordPressの導入や、オリジナルテーマの制作など、Webサイト制作を承っておりますので、ご希望の方はこちらからお問合せください。個人の方でもOKなお手頃価格で制作させていただきます!
関連記事一覧