「デザインの基本」TechAcademy WEBデザインコース Lesson2で学んだこと

はじめに
TechAcademyのWebデザインコースを受講することになったので、学習記録をノート替わりにこのブログにまとめていきたいと思います!
今回は、Lesson2のWebデザインの原則を受講。
デザインにおける基本的なことがらについて学んでいきます。
具体的にどんなことをしたのか、難易度はどのくらいだったのか、ざっくり学んだことをまとめました。
デザインの基本原則
まずはデザインのレイアウトの基本原則4つ、近接、整列、反復、コントラストについて学びました。
それぞれの意味、効果について学んだことをまとめていきます。
近接
近接とは、関連する情報を近くにまとめて配置することです。
それぞれの情報をグループ分けし、近くに並べることで理解しやすくします。
この原則を使わず、たくさんの情報をばらばらに配置してしまうと、ごちゃごちゃとして見にくいだけでなく、わかりにくくなってしまいます。
WEBサイトを作るときは、まず掲載する情報を洗い出します。そして、出てきた情報をグループに分け、レイアウトします。分類しすぎてもわかりづらくなるので要注意。
わかりやすく、ストレスなく操作できることは、コンバージョンにも大きくかかわってきます。
近接の例

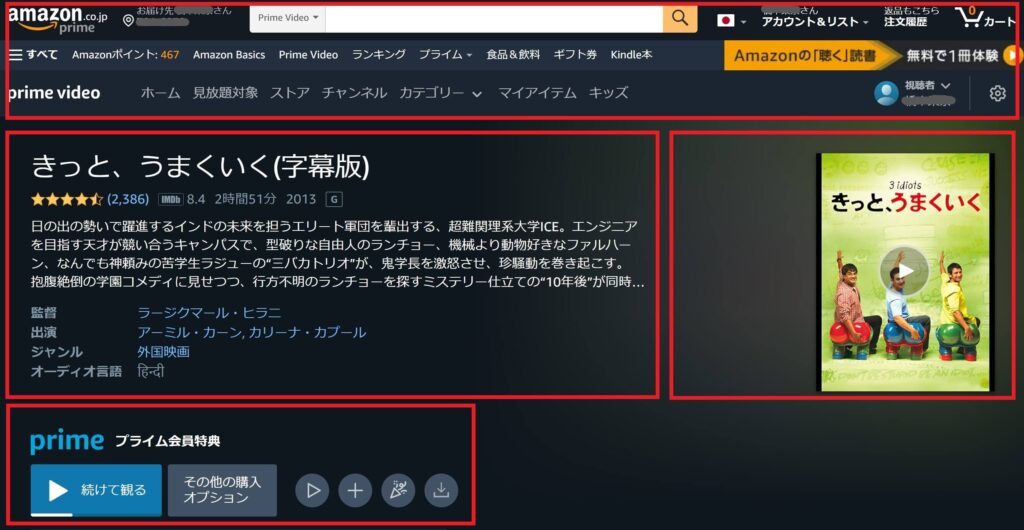
Amazonのプライムビデオの作品ページを例にして近接の原則ついてみてみましょう。
ヘッダー部分は、アカウント情報や検索窓、サービス一覧などがまとまって配置されています。その下は作品についての情報がひとつにまとまっています。一番下には、作品に対して行う操作のボタンがまとまって配置されています。
整列
整列とは、文字どおりそれぞれの要素を並べて配置することです。
バラバラに配置するのではなく、見えない線に沿ってきれいに整列させることで、情報が見つけやすくなります。
整列させることで、それぞれの要素は一体化します。
大胆なレイアウトのデザインをするときも、整列を意識することで、美しくわかりやすいデザインになります。
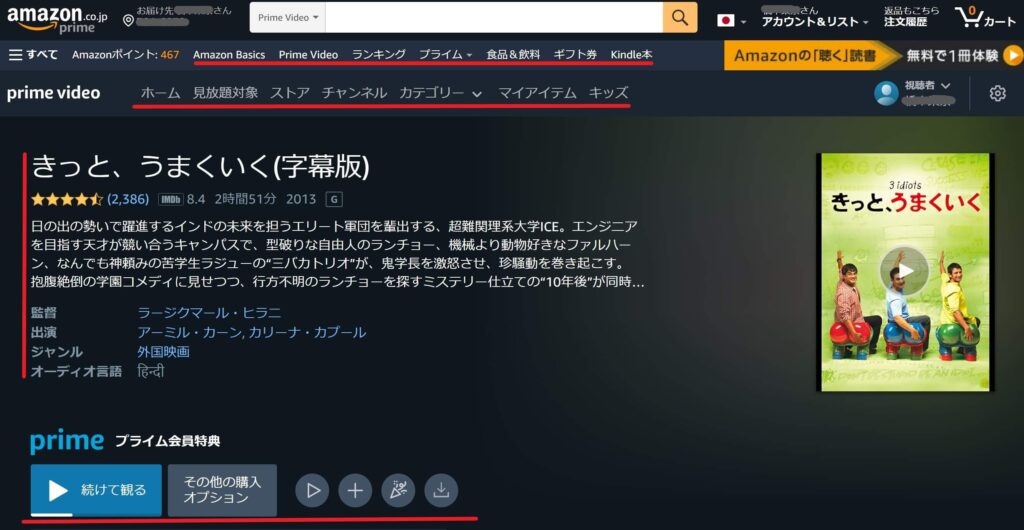
整列の例

赤線部分が、整列している要素です。
同じ仲間の情報がきれいにまとまっていることがわかります。
反復
反復とは、色・形・書体・大きさなどの要素を繰り返すことです。
同じ要素を反復させることで、デザインにリズムと統一感を与えます。
サイト全体と、それぞれのコンテンツ、両方で反復を意識し、同じサイト内の統一感を持たせましょう。
反復を使うことで、同じ仲間の要素を意識させることができ、情報が見つけやすくなり、ユーザーの操作もスムーズになります。
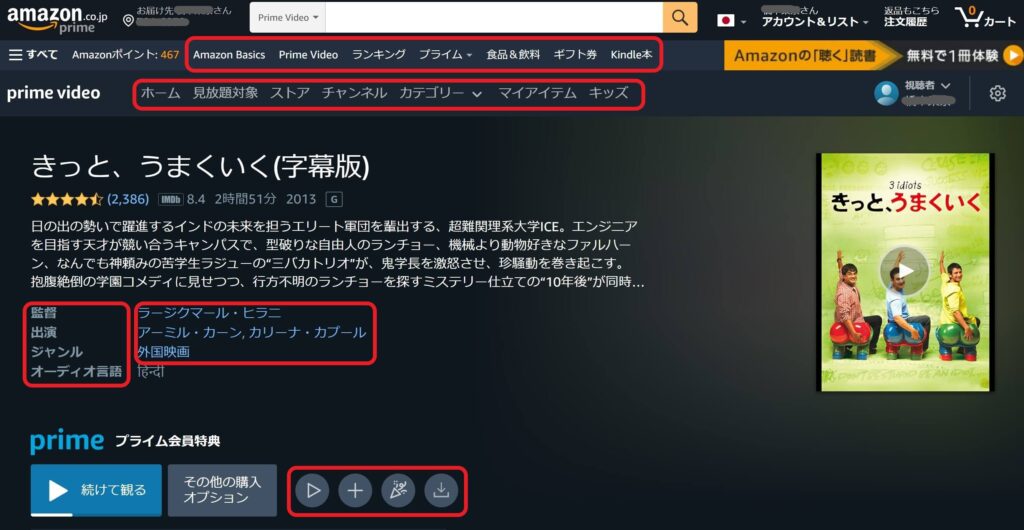
反復の例

文字は、同じフォント、同じサイズ、同じ色のものが繰り返し並んでいます。
下の丸いボタンは、色、サイズ、形の同じ要素が並んでいます。
コントラスト
2つの要素間に、色やサイズ、文字の太さなどが異なるとき、コントラストが生まれます。
ユーザーの目を引き付けたり、デザインの面白さや意外性を出すのが、コントラストの役割です。
思い切って違いを大きくすることで、効果的にコントラストを生み出せます。
CONTRAST CHECKERは、色のコントラストをチェックできるツールです。
背景と文字のコントラストが低いと、視認性が悪くなるので要注意。
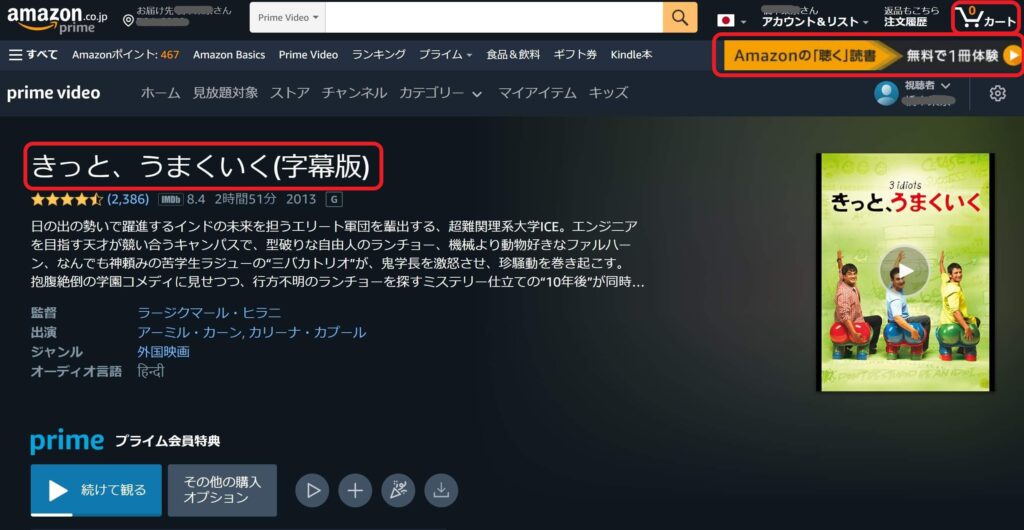
コントラストの例

カートのマークの中の数字は、オレンジ色になっており、カート内の商品数が一目でわかるようになっています。
その下はアマゾンオーディブルの広告となっており、こちらもオレンジ色で目を引いています。
映画の情報欄は、他の文字サイズより大きく表示されたタイトルが目立っており、作品名がすぐにわかります。
配色
配色については、学校の美術で習ったような色の三原色、色の三属性、それぞれの色の印象や配色の印象などのおさらいでした。
色彩の本を一度さらっと読めば理解できる内容です。
こちらは、わたしが高校の時に使っていたテキスト。必要十分な知識が学べ、直感的にわかりやすいテキストでおすすめです。
配色ツールの参考サイト
タイポグラフィ
文字デザイン全般のことをタイポグラフィといいます。
フォントの種類
まずは、フォントの基礎知識について。
日本語フォントは大きく、明朝体とゴシック体にわけられます。
欧文フォントは大きく、セリフ、サンセリフにわけられます。

フォントにはさまざまな種類がありますが、多用しすぎず一貫性を持たせることも大切です。
タイポグラフィの役割
タイポグラフィには「文字を見せる」役割と「文字を読ませる」役割の2つがあります。
文字を見せるためには、フォント、サイズ、色などで、印象を残し、ユーザーの目を引きます。
見せる文字は、ロゴやキャッチコピー、バナーデザインなどに使われます。
文字を読ませる役割では、情報を正確に伝える必要があるので、視認性や可読性が大切です。読みやすさを意識した文字を使いましょう。
このように、役割によって使う文字が変わるので、Webデザイナーは適切な使い分けをしなければいけません。
そのほか
タイポグラフィについてそのほかのメモ。
カーニングは文字の間隔のこと。画像で文字を作る場合は、調整を加えます。
KERNTYPEでは、カーニングの練習ができ、採点もしてもらえるので、感覚が鍛えられます。
文字のサイズや、行間も読みやすさに関わってくるポイント。
まとめ
デザインについては、読むだけでさらっと理解することができました。
デザインをしていて「なんだかイマイチだなぁ」と感じたときは基本に戻ってこようと思います。
次回からは、ツールを使いWeb制作の実践に入っていきます。
いよいよ!という感じで楽しみです。
関連記事一覧







