TechAcademy WEBデザインコース Lesson0で学んだこと

はじめに
TechAcademyのWebデザインコースを受講することになったので、学習記録をノート替わりにこのブログにまとめていきたいと思います!
今回は、Lesson0の事前準備を受講。
具体的にどんなことをしたのか、難易度はどのくらいだったのか、ざっくり学んだことをまとめました。
Slack
メンターとのやり取りをするメッセージツール、Slack (スラック) に登録。
こちらは招待が届くので、それにしたがい登録します。
基本の使い方メモ
Slackでは一定の投稿数になると、古い投稿が表示されなくなるので、覚えておきたいメッセージはブックマーク機能を使って保存しておきます。
Slackでコードを入力したい場合は「コードブロック」を選択するか「 ` ` `(バッククォート×3)」を入力すると、コードが書き込める灰色の枠が表示されます。
※「` ` `」は「Shilt+@」で入力可能。
また、太字にするなどの文字装飾も加えることができます。
送信したメッセージを編集したり、取り消したりすることもできます。
質問の仕方など
メンターと円滑にやり取りをするために、質問の仕方についてもレッスンでアドバイスがありました。
何が理解できていて何がわからないか、どういった作業をしたか、どんな状況でどんなトラブルが起こっているか、など詳しく要点をまとめて伝えましょう。
これは、Slackでの質問やメンタリングの際の質問でも共通ですね。
AWS Cloud9
AWS Cloud9 (アマゾンウェブサービスクラウド9) に登録。
これの設定が多くて大変でした。表示が英語なのもあって、慣れるまで時間がかかりそうな印象。
基本の使い方を学び、学習環境を整えるための設定をしました。
具体的には、メンターと画面を編集共有できるようにしたり、無料枠を超えそうになるとアラートが送信されるようにしたり。工程が多く、ちんぷんかんぷんでしたが、操作自体はレッスンの指示にしたがい、迷うことなく終了しました。
基本の使い方メモ

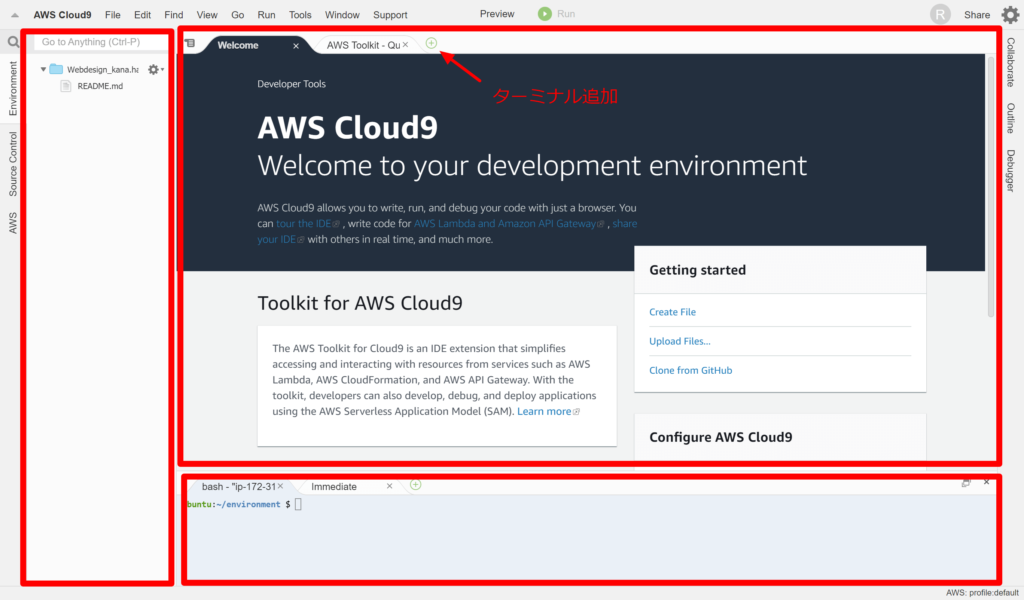
左側が作業フォルダ画面、右側上が編集・プレビュー画面、右側下がコマンドラインインターフェイス。
※コマンドラインインターフェイス…
ファイルの編集は、作業フォルダのファイルをダブルクリックか編集画面へドラッグアンドドロップ。
ファイルを保存する場合は、メニューバーの「File」→「Save」もしくは「Ctrl+S」で保存。
ファイルを作成するのは、左に表示されているフォルダの上で右クリックし「New File」
フォルダの作成は、左側で右クリックして「New Folder」
プレビューする場合は、ファイルを選び右クリックして「Preview」
別のターミナルが必要になったときは、タブ横の「+」ボタンをクリックします。
※ターミナル…
Cacoo
Cacoo (カクー) というオンライン作図ツールのアカウントを作成。
こちらはすんなり登録完了。
Talky
週2回のメンタリングは、Talky(トーキイ) にて行われます。
こちらはURLを開くだけで簡単に会話ができます。
画面共有も可能なので、質問したい箇所がある場合は、メンタリング前に共有したい画面を開いておくといいでしょう。
メンタリングで会話ができるのは実質25分間なので、質問したいことなどを事前にまとめておくと、有意義な時間になります。
ショートカットキー
作業効率を上げるためのショートカットキーについても学習。
「Ctrl+W」最前面のウィンドウを閉じる
「Ctrl+F」画面内の項目を検索する
今まで知らなかったので、覚えて使っていこうと思います。
まとめ
目安時間が2時間のところ、3時間ほどかけて Lesson0 が完了しました。
このブログを学習ノートとして書きながら進めていたので、まずまずのペースかなと思いつつ、難易度はどんどん上がっていくので、しっかり時間を確保して取り組んでいこうと思います。
関連記事一覧






