WordPressの基本操作

はじめに
この記事は、WordPressでWEBサイト(ホームページ)を作ってもらったけど、自分自身はWordPressを触るのが初めて、という方に向けたWordPressの使い方マニュアルです。
初心者の方にもわかりやすく解説しました。
WordPressは、慣れれば簡単に操作できます。基本から学んで、WEBサイトを育てていきましょう!
WordPressにログインする方法
WordPressのログインには、ログインURL、ユーザー名、パスワードが必要です。
忘れないようにひかえておきましょう。
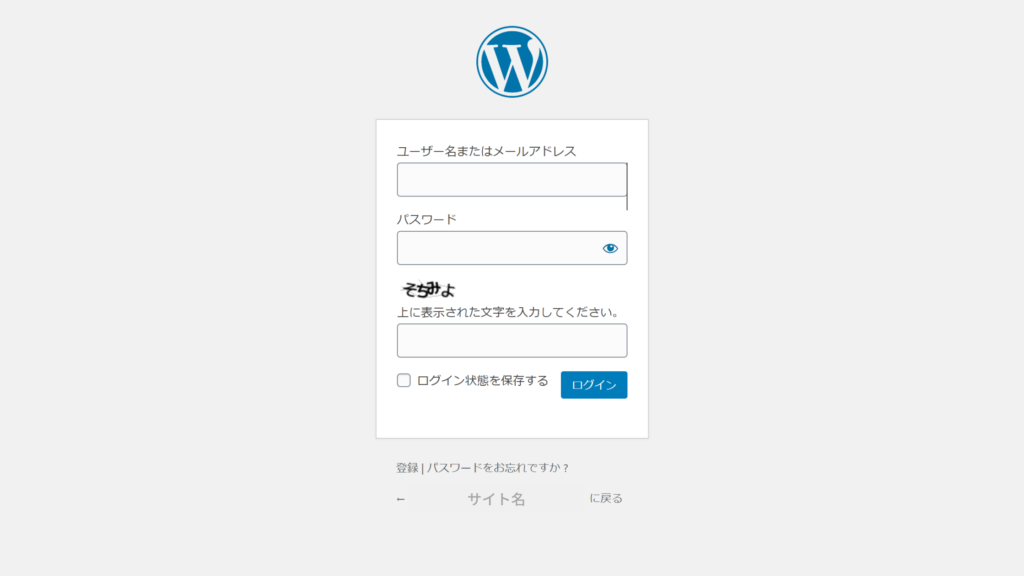
パソコンでログインURLを入力して開くと、このようなページがでてきます。
上から、ユーザー名、パスワード、ひらがな認証を入力してください。
※安全性を高めるため「ログイン状態を保存する」にはチェックをしないでおきます。

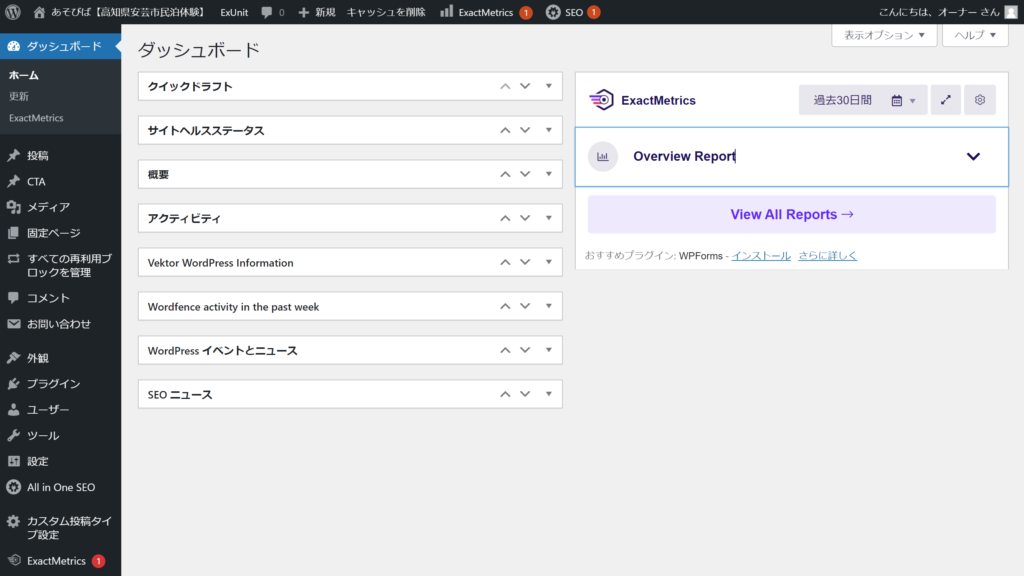
ログインが完了すると、このような管理画面が表示されます。

管理画面の見方
ここでは、WordPressを使うにあたって、よく使う項目について解説します。
初心者の方もここだけ覚えておけば、WEBサイトの運営が十分できます。

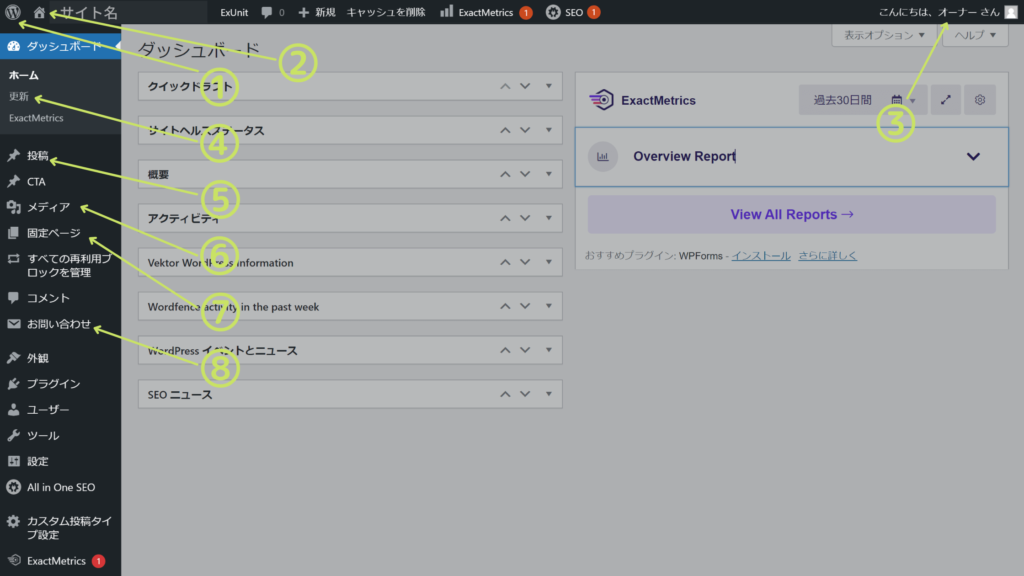
①Wのマークを押すと、最初の管理画面が表示されます。
②家マーク部分をクリックすると、WEBサイトが表示されます。
そのままクリックした場合、管理画面からWEBサイトのトップページに移ります。Wのマークをクリックすると元のページに戻ります。
右クリックで「新しいタブで開く」で開くと、管理画面を見ながらサイトを確認できるので便利です。
③ユーザー名が表示されています。
ログアウトはこちらからできます。カーソルを合わせると「ログアウト」が表示されます。
④システムの更新がある場合はこちらから行ってください。それぞれの「更新」ボタンをクリックするだけで完了します。
システムが古いと、セキュリティ面で問題があるので、更新すべきものは必ず行ってください。
※自動更新を適用している場合は、更新が必要になることはほとんどありません。
⑤ここでブログ記事の投稿、編集を行うことができます。
⑥ここで画像などを追加することができます。
こちらを使わなくても、ブログや固定ページ、それぞれのページの編集画面からも追加できます。
⑦ここで固定ページ(初期に作成したメインとなるいくつかのページ)が編集できます。
⑧ここでお問合せフォームを編集することができます。慣れていないと難しいので、確認しながら慎重に進めてください。
※ダッシュボードの画面に書かれていることはサイトによって違います。
投稿画面の見方
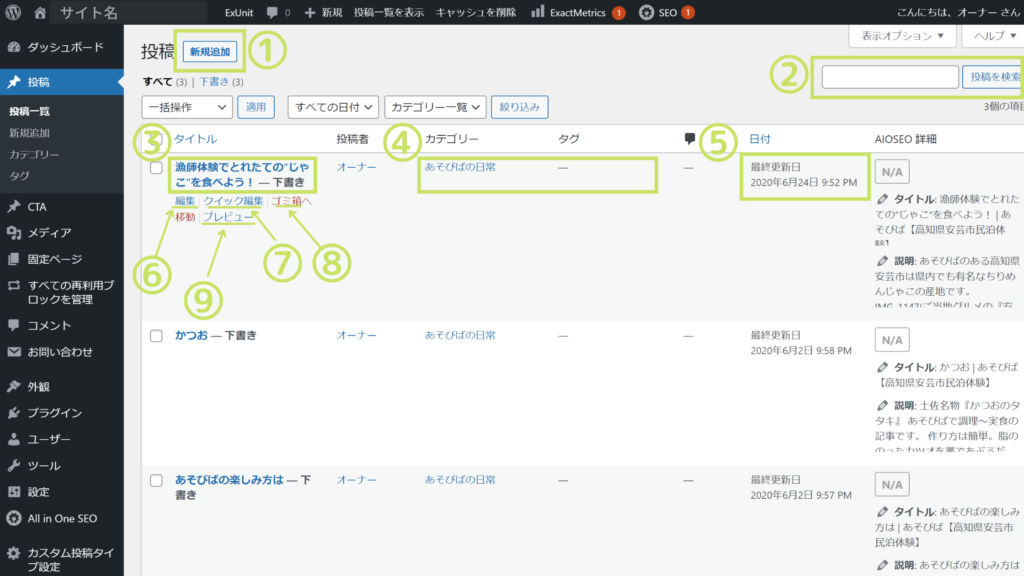
管理画面から「投稿」を選択すると、この画面が表示されます。

ここには、過去に書いた投稿ページ(記事)が一覧になっています。
投稿ページ(記事)の新規作成や、編集が行えます。①「新規作成」を選択すると、新しい投稿ページが作成できます。
②過去の記事をキーワードから検索できます。
③過去に書いた記事のタイトル。選択すると編集画面にうつります。
④記事のカテゴリーや、記事につけられているタグ。
⑤公開されているものについては公開日、下書きのものについては最終更新日が表示されています。
⑥ここを選択しても編集ができます。
⑦クイック編集では、タイトルやカテゴリーなど、編集画面を開くことなく簡単に編集できます。
⑧ゴミ箱へ移動で、記事が削除できます。
⑨プレビューで実際の記事の表示のされ方を確認できます。
カテゴリーとタグ
投稿(記事)を作成する前に、カテゴリーを設定しておきましょう。
あとから、追加や編集もできるので、まずはよく投稿するカテゴリーを登録しておきましょう。

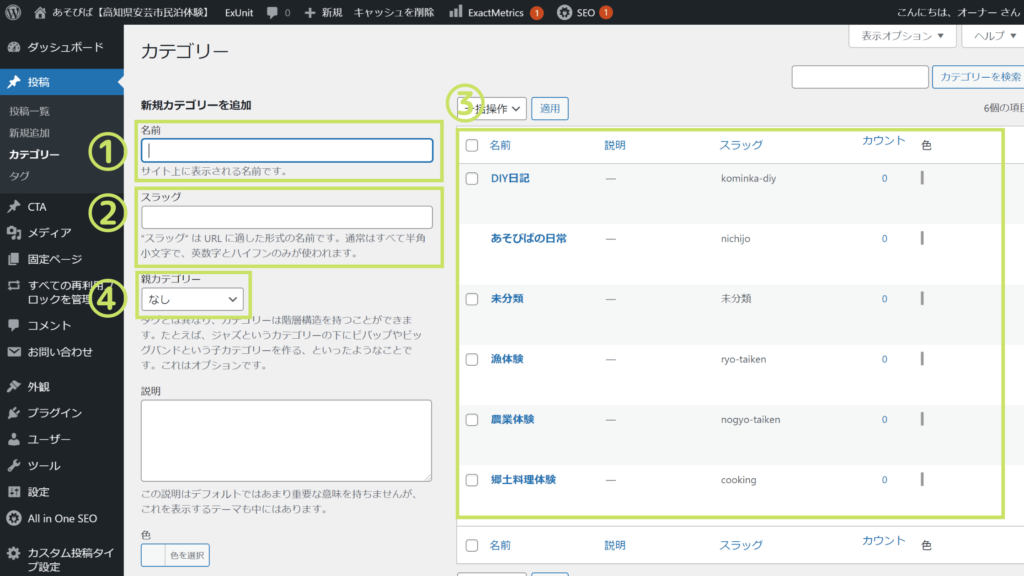
① サイトに表示される、カテゴリーの名前です。短くわかりやすい名前をつけましょう。
② スラッグとはURLに表示される名前です。数字とアルファベットで表してください。こちらも短くわかりやすいものがオススメです。
通常カテゴリー名の英訳や、ローマ字で表したものが使用されます。
例:お知らせ→news ブログ→blog 体験→taiken など
③ こちらにあるのは作成したカテゴリーです。編集、削除することもできます。
④ 親カテゴリーは記事が増えてくるまでは、気にしなくてもOKです。
タグについてもカテゴリーと同様に設定していただけますが、特に決めなくても問題ありません。お好みで利用してみてください。
編集画面の操作方法
WordPressでは、投稿ページ、固定ページいずれの場合も「ブロック」と呼ばれるさまざまな要素を組み合わせて内容を作成します。
見出し、段落、画像など、さまざまなブロックがあるので、ここでは、よく使うブロックと、基本の設定の仕方について解説します。

記事を書く前に
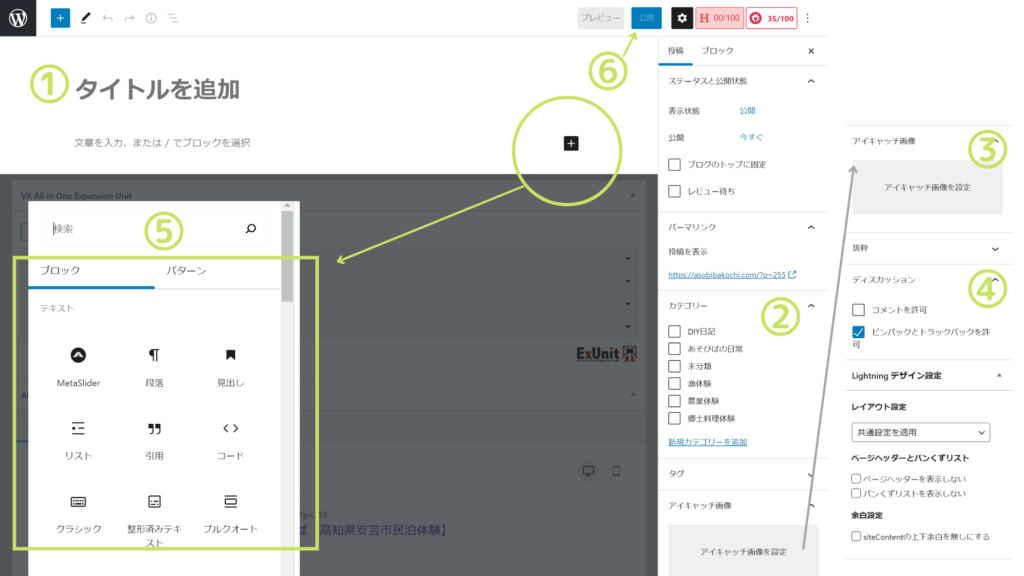
まずは①タイトルを入力しましょう。タイトルの目安の文字数は30~40字くらいです。キーワードを入れて、読みたくなる魅力的なタイトルをつけましょう。
次は、記事を書き始める前に、忘れがちな設定を済ませておきましょう。②カテゴリー(タグ)、③アイキャッチ画像は、設定することをおすすめします。
②カテゴリーはあらかじめ決めておいたカテゴリーを選択してください。(タグを設定する場合は、カンマで区切ってキーワードを入力してください。)
③アイキャッチ画像とは、記事の顔となる画像のことです。SNSでシェアした時に表示されたり、サイトで記事一覧に並ぶのはこの画像です。アイキャッチ画像には、目を引き、記事の魅力が伝わるような画像を設定しましょう。
WordPressでは、記事ごとにコメントを受け付けるかどうか選択することができます。
④「ディスカッション」の「コメントを許可」で管理してください。
設定が終わると、記事の本文を作っていきます。
記事本文を作成する
記事の本文は⑤「ブロック」を組み合わせて作ります。
それぞれのブロックについては、次項をご覧ください。
作成するときは、見出しや画像を使って、読みやすい構成を心がけましょう。
といっても、慣れないうちは文章を考えたり、構成を考えたりするのに、とても時間がかかってしまうと思います。
いい記事を書くことよりも、頻繁に更新すること、もっと言えば長く続けていくことが一番大事です。
はじめのうちは、難しく考えず、いろんな情報を発信していくと良いと思います。
記事が書けたら、⑥公開ボタンを押して投稿完了です。
編集方法(ブロックの役割について)
それでは、記事を構成するブロックについて、よく使うものを中心に解説していきます。
+マークをクリックするとブロックの選択肢が出てきます。
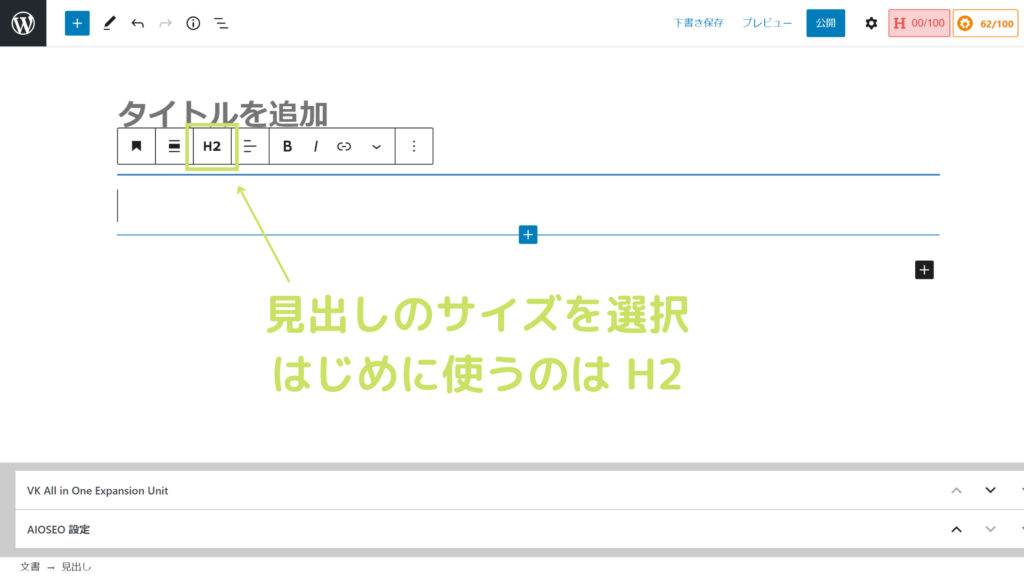
見出しブロック
見出しのブロックです。見出しを付けることで記事が読みやすくなります。
WEBサイトの見出しは、大きなものからH2(大見出し)、H3(中見出し)、H4(小見出し)…と続いていきます。それほど長くない記事ならH2だけで問題ありません。
ただし、複数の種類の見出しを入れる際は、必ず大きなものから順に使い、入れ子構造になるようにしましょう。

段落ブロック
文章を書くときに使うブロックです。Enterキーで改行できます。Shift+Enterで段落を変えずに改行し、文章を書き続けることができます。
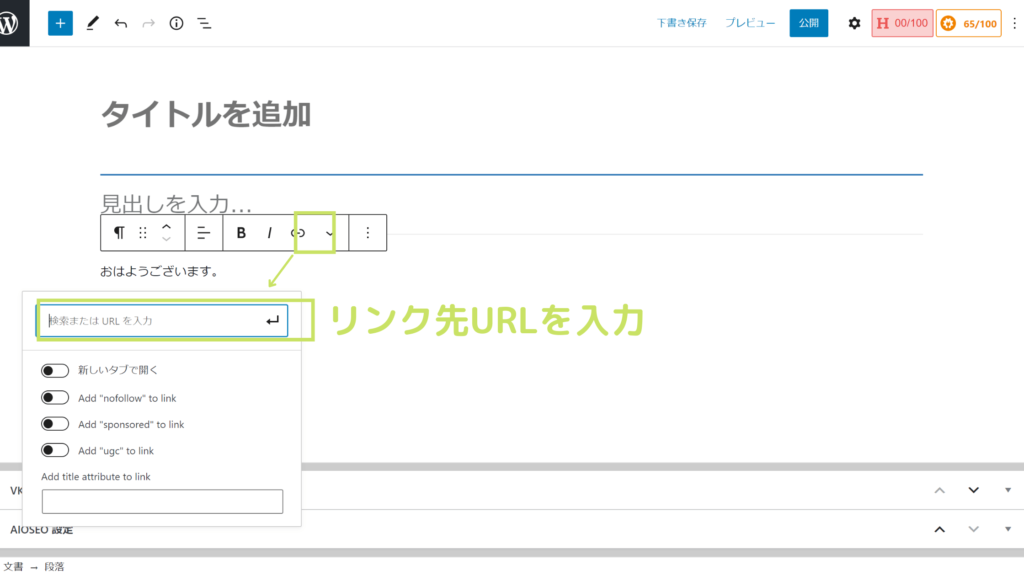
文字を太くしたり、色を付けたり(多用は注意)、リンクを張ることもできます。
文字に装飾やリンクを付ける場合は、文字列を選んでから、「B(太字)」「🔗(リンク)」を選ぶと追加できます。リンクは、張りたいリンクをコピーしておいて、リンクボタンを選ぶと出てくる空欄にURLを貼り付けましょう。

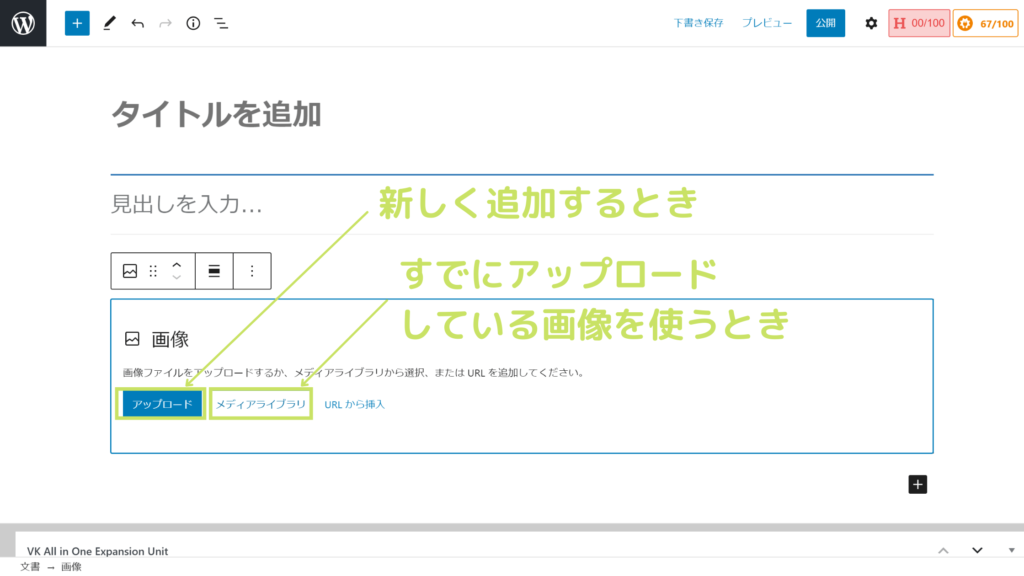
画像ブロック
画像のブロックです。記事中に画像を使うときは、あらかじめ「メディア」メニューから追加しておいた画像を選ぶか、このブロックを選んでアップロードしてください。
データが大きな画像になると、サイトが重くなってしまうので、画像圧縮ツールなどを使って圧縮してからアップロードするといいでしょう。

リスト
箇条書きや数字のリストを作ることができます。リストの種類は、歯車マークの設定ボタンから変更できます。
テーブル
表を作ることができます。テーブルブロックを選ぶと、カラム数と行数を入力する空欄が出てきますので、半角数字を入力してください。表ができたら、各部屋に文字をいれてください。
スペーサー
空白を作ることができます。
記事を書いている中で、空白をいれてバランスを取りたい場面が出てくるかと思います。その場合は、改行を繰り返すのではなく、スペーサーブロックを活用してみましょう。
スペーサー設置後は、歯車マークの設定ボタンから空白の大きさを調整できます。
カスタムHTML
初心者の方が使う機会はほとんどありませんが、このブロックを使うとSNSなどのコンテンツを記事内に埋め込むことができます。SNSを利用している方は、覚えておくと便利です。
例として、instagramで使い方を説明します。
Instagramの画像をサイトに埋め込む方法
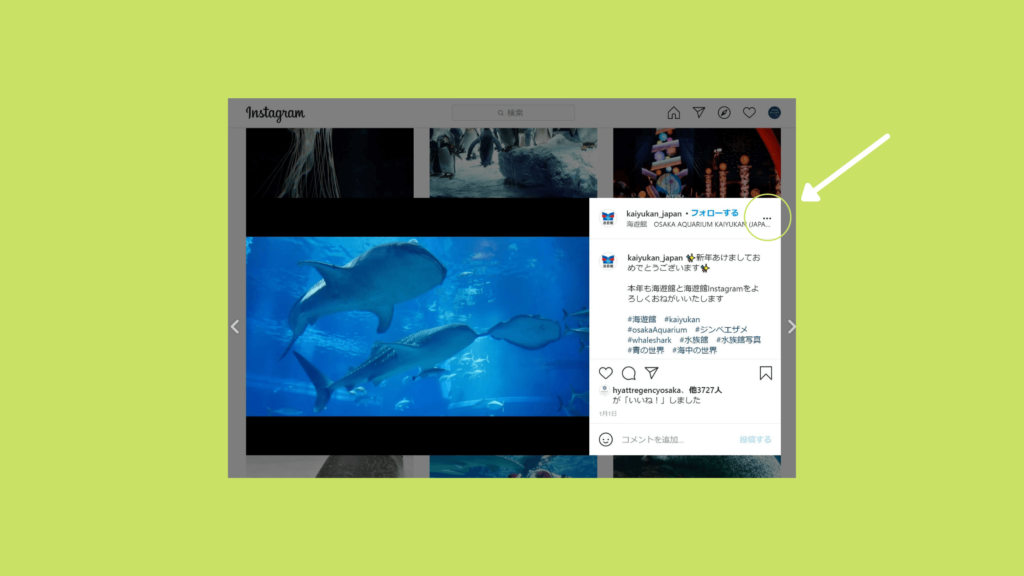
まずは、パソコンでinstagramにログインし、埋め込みたい画像を選択します。

そして右上にある「…」をクリックします。

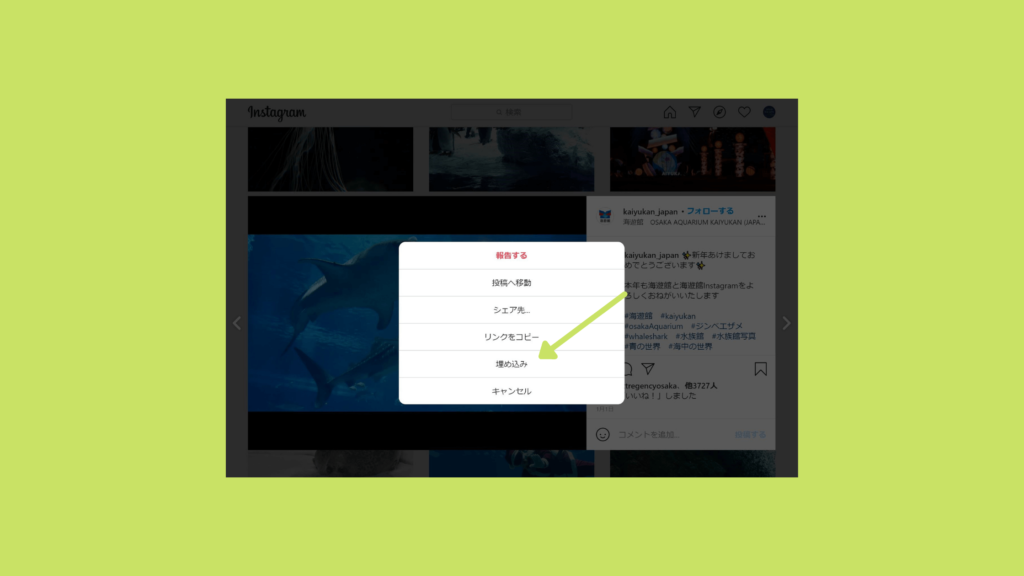
すると、「埋め込み」という選択肢が出てきますので、クリックします。

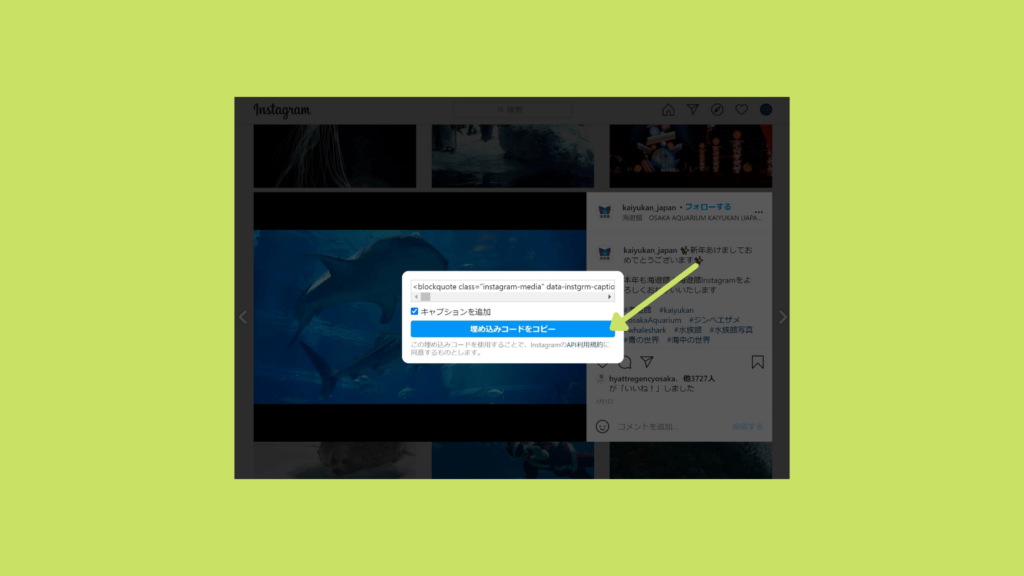
クリックすると埋め込みコードが表示されます。
画像だけを埋め込みたい場合は、「キャプションを追加」のチェックを外します。
青いボタンを押してコードをコピーします。

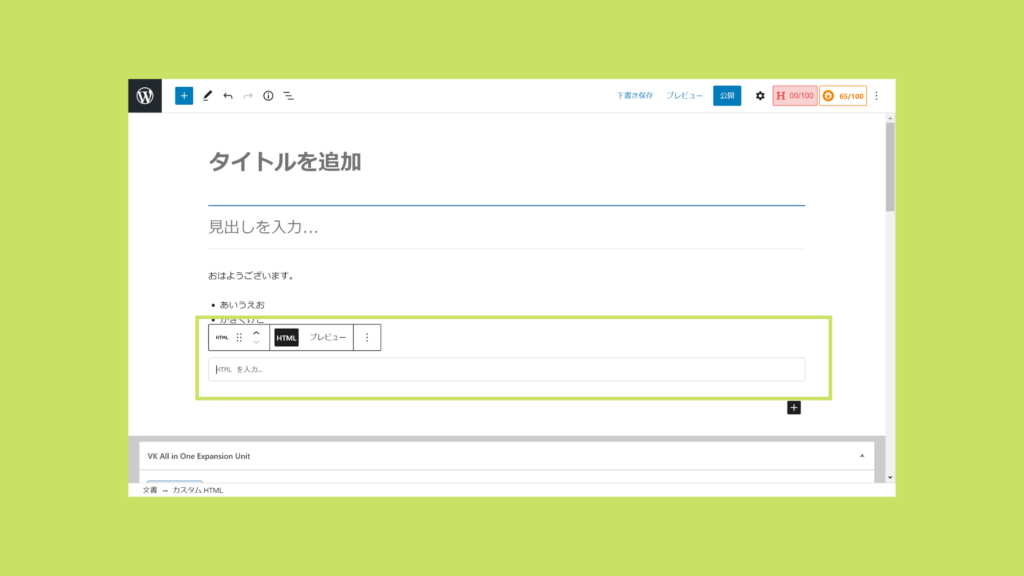
次は、Wordpressに戻って、「カスタムHTML」のブロックを選択します。
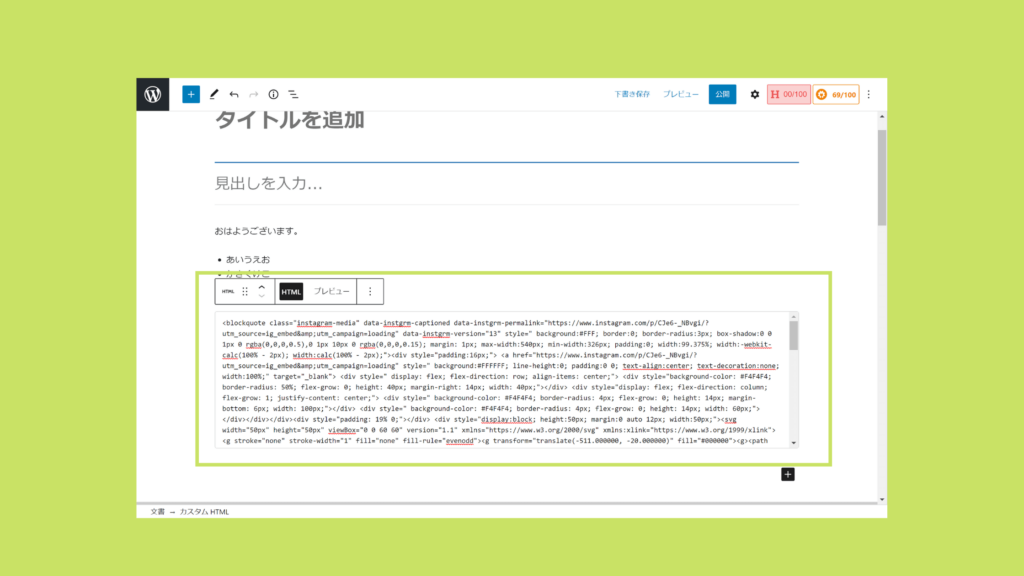
「HTMLを入力」と書かれているところに、先ほどinstagramでコピーしたコードを張り付けます。

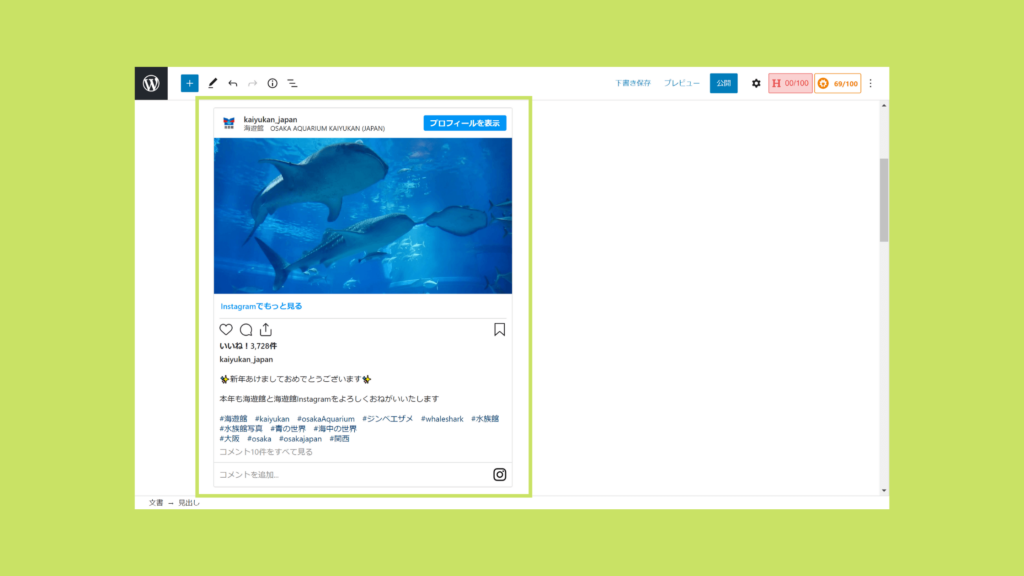
これで完了です。
「プレビュー」を押すときちんと埋め込まれていることが確認できます。

他にも便利なブロックはありますが、以上がよく使うブロックの説明でした。
慣れればとても簡単なので、たくさん記事を更新して、サイトを充実させましょう。
まとめ
この記事に書かれている機能を使うだけで、記事を書いて更新し、最低限のサイト運営をしていくことができます。
慣れてしまえばとても簡単なので、はじめのうちはどんどん触って慣れることが大切です。
短くてもいいので、記事を更新して、WEBサイト(ホームページ)を少しずつ育てていきましょう。
関連記事一覧






