「Webデザインの制作フロー」TechAcademy WEBデザインコース Lesson3で学んだこと

はじめに
TechAcademyのWebデザインコースを受講することになったので、学習記録をノート替わりにこのブログにまとめていきたいと思います!
今回は、Lesson3の「制作フロー」を受講。
具体的にどんなことをしたのか、難易度はどのくらいだったのか、ざっくり学んだことをまとめました。
制作フロー
Lesson3では、Web制作の制作フローについて学んでいきます。
Web制作の基本的な流れは以下の通りです。
企画→サイト設計→デザインカンプ制作→HTMLコーディング
企画(要件定義)
Webサイト制作は、デザイナーからの提案やクライアントからの依頼がスタートとなります。
クライアントから問題点や要望などを聞いて、サイトの目的、ゴールを設定します。
そして、ユーザーの使う場面と行動(シナリオ)を想定し、ターゲットユーザー(ペルソナ)を明確にします。
サイト設計
ターゲットユーザーとシナリオが決まったら、実際のサイトの設計に入っていきます。
サイト設計では、掲載する情報を整理するため、サイトマップを作ります。サイトマップは、サイトの設計図であり大切なものなので、しっかり作るようにします。クライアントと意識共有するためにも必要です。
サイトマップができたら、次はワイヤーフレームを作ります。
複数のページがある場合は、すべてのページについて作ります。
ページ数が多いと作るのは大変ですが、ここでしっかり作っておくとあとで作業が進めやすくなります。
手書きで描いて、ツールで清書したりします。
シングルカラムレイアウトで気をつけること
サイドにコンテンツを置かず、縦一列のレイアウトをシングルカラムといいます。
レスポンシブルデザインがしやすく、見てもらいたいところをユーザーに見てもらいやすいというメリットがあります。
情報が多いと縦に長くなるので、上部に優先度の高いコンテンツを配置しないとユーザーが離脱してしまいます。シングルカラムでは、特に情報の配置に気をつける必要があります。
デザインカンプ制作
ワイヤーフレームができあがった後は、デザインを作りこんでいきます。
見た目から完成をイメージしやすいので、ここを重視するクライアントも多い部分です。
Photoshopなどのツールを使って作っていきます。
配色やフォントなど、サイトのイメージを決めるデザインもここで行います。
Webフォントの使い方
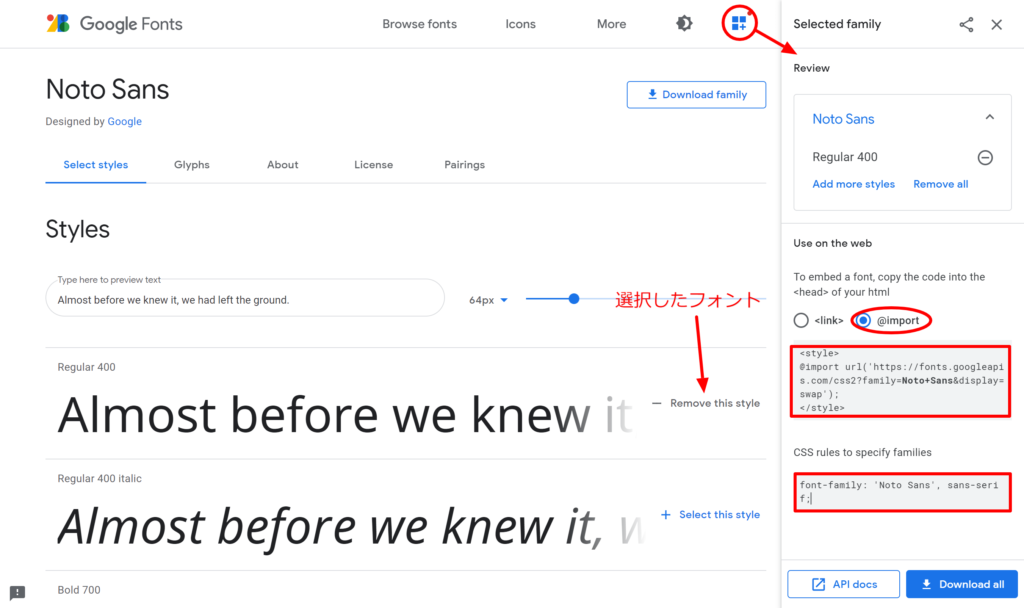
グーグルフォントの使い方のメモ。
Google Fonts のフォント詳細ページを開く。
@import を選択し、四角内のコードをCSSに記述する。

ペーパープロトタイピング
ペーパープロトタイピングは、紙上で描いた画面をつなぎ、実際の動きをシミュレーションすることです。
ワイヤーフレームとは違い、実際の動きをシュミレートすることが目的です。
HTMLコーディング
デザインカンプのチェックが完了し、クライアントからのOKが出たらHTML/CSSのコーディングに取りかかります。
HTML/CSS のコーディングについては、あとのレッスンで詳しく学んでいきます。
まとめ
Lesson3 は、このまとめを書きながら2時間くらいで完了。
理解はできましたが、このあたりは実際に経験を積まなければ力にならない部分だなぁと思いました。
コーディングに入る前には、やることがたくさんあり、最初が肝心だということも学びました。
しっかりと効果のあるサイトを作るためには、しっかりクライアントとすり合わせをして、サイトを設計していくことが大切なんですね。
関連記事一覧






